การเข้าร่วมฝึกอบรมผ่านระบบอินเตอร์เน็ต บริษัท โค้ดโมบายส์ จำกัด (CodeMobiles Co.,Ltd. : www.codemobile.com) ในหัวข้อเรื่อง “Core Angular7 and Firebase” ในระหว่างวันที่ 14 มกราคม 2562-14 กุมภาพันธ์ 2562 โดยมีเนื้อหาความรู้และหัวข้อการฝึกอบรมหลักดังนี้
- Angular Tutorial ได้เรียนรู้เกี่ยวกับพื้นฐานการติดตั้งใช้งาน installation , component , binding , event , Router-Basic & Passing Parameters , Router-CanActivate and CanDeActivate , Pipe-Custom , Service , HTTP-Client , Angular Form , Assets-Folder-Bundling Files และ How to upgrade Angular/CLI
- API List : Angular update and remove from library https://angular.io/api
- Firebase Database
- Firebase Storage
Angular เป็น framework ที่สามารถทำให้เราเขียนโปรแกรมที่มีการทำงานเชิงไดนานามิกง่ายขึ้น และสามารถจัดการทำงานเป็นทีมได้ง่าย เนื่องจากมีการจัดการแบ่งหมวดหมู่โมดูลต่างๆ ได้อย่างชัดเชน และมีการแบ่งส่วนต่างๆ ได้ จัดการแก้ไขได้ง่ายขึ้น ช่วงแรก ๆ Angular ถือว่า High Learning Curve ค่อนข้างสูง แต่ถ้าหากเขียนได้แล้วจะสามารถนำไปทำต่อได้อย่างง่ายดาย โดยเฉพาะการต่อยอดพัฒนาในฝั่งการพัฒนาแอพ Native App ด้วย คือสามารถทำโค้ดฝั่ง angular build ไปเป็นโค้ด ฝั่ง native app ก็จะใช้เวลาไม่มากนัก เป็นสิ่งสำคัญยิ่งที่เราควรเรียน Angular เพราะมีความสามารถในการไปต่อยอดได้อีกมากมาย และทำงานได้เร็วเหมือนกับการทำงานของ mobile app ตัวอย่างเช่น การทำงานร่วมกับทางฝั่งของ ionicframework และ nativescript

AngularJS เป็น Single Page Application Framework เป็น open source JavaScript framework ในการสร้าง web applications ในรูปแบบ HTML และ JavaScript โดยถูกสร้างขึ้นมาสนับสนุนการทำงานบนมือถือเป็นรายแรกซึ่ง Angular7 เป็น updated version ล่าสุด แต่ไม่ท้ายสุด ความหมายคือ Angular ยังคงมีการพัฒนาและ update version ไปอย่างต่อเนื่อง ในตัว Angular และ Typescript พัฒนาให้มีความสามารถโดยการนำหลักการ object oriented web development มาใช้ได้อย่างแท้จริง โดยรูปแบบการเขียนจะคล้ายคลึงกับ Java 8
ซึ่งคำว่า single page web คือความสามารถในการ hide or show ได้โดยไม่พบการ reload ใดๆ เกิดขึ้น ในหน้าเว็บเบราเซอร์ หากต้องการทำหลายๆ หน้าก็ต้องทำหลาย ๆ angular project และ angular ถูกสนับสนุน (Supported) โดย Google มีการ integrated อย่างดีกับ NodeJS และ Angular ถือเป็นตัวที่โดดเด่นมาก ดังนั้น Angular จึงมี 3rd party libraries เพียบ จึงเด่นกว่าชาวบ้าน เด่นกว่า React และ Vue การทำงานร่วมกับ backend ก็สามารถทำงาน provide ร่วมได้ เพราะ angular เน้นในการแต่ง script ฝั่งหน้าบ้าน (front-end) สามารถใช้ร่วมก้บ backend กับภาษาใดก็ได้ที่ที่สามารถ provide ข้อมูลทางหลังบ้านให้ไม่ว่าจะเป็น java , .net ได้หมดเลย ดังนั้น angular จึงถูกเรียกใช้หลายๆ แทบทุกโปรเจคในปัจจุบัน
Firebase เป็น BaaS/Remote Database Management ที่ถูกพัฒนาโดย SF-based Google subsidiary, Real-time synchronized cloud database และนับว่าเป็น NoSQL ตัวที่ได้รับความนิยมและประสบความสำเร็จตัวหนึ่งในปัจจุบัน Firebase คือ Project ที่ถูกออกแบบมาให้เป็น API และ Cloud Storage สำหรับพัฒนา Real-time Application ที่สามารถรองรับหลาย Platform ทั้ง IOS App, Android App, Web App
ตัวอย่างการทำ Workshop สร้าง Angular ทำงานร่วมกับ Firebase
1. สร้างโครงการใน firebase https://firebase.google.com/

2. หลังจากสร้างโปรเจค Angular ขึ้นมาใหม่ ด้วยคำสั่ง ng new angular-firebase จากนั้นติดตั้งการใช้งาน Firebase Library ด้วยคำสั่ง npm install angular-firebase –save และ npm install angularfire2 firebase –save
3.นำค่า config จาก Firebase มากำหนดใน environment.ts ไฟล์ environment.ts เป็นไฟล์สำหรับการกำหนดค่า development โดยกำหนดค่า dictionary ต่าง ๆ ที่เราใช้งานเข้ามาจาก firebase

<style> td{ vertical-align: middle !important;}</style><div class="container"><div style="text-align:center"><br><h1>Angular + Firebase Database TEST-App</h1></div><form role="form"><legend>Course Enrollment</legend><!-- Firstname --><div class="form-group"><label for="firstname">Firstname</label><input name="firstname" [(ngModel)]="student.firstname" type="text" class="form-control" id="firstname" placeholder="First Name"></div><button (click)="onClickSubmit()" class="btn btn-primary pull-right">Submit</button></form><br><br></div><!-- Lastname --><div class="form-group"><label for="lastname">Lastname</label><input name="lastname" [(ngModel)]="student.lastname" type="text" class="form-control" id="lastname" placeholder="Last Name"></div><!-- Email --><div class="form-group"><label for="email">Email</label><input name="email" [(ngModel)]="student.email" type="email" class="form-control" id="email" placeholder="Email"></div><!-- Course --><div class="form-group"><label for="course">Course</label><input name="course" [(ngModel)]="student.course" type="text" class="form-control" id="course" placeholder="Course"></div><button (click)="onClickSubmit()" class="btn btn-primary pull-right"> Submit</button></form> <br> <br> </div><table class="table table-striped table-bordered"><thead><tr><th>No#</th><th>Image</th><th>Fistname</th><th>Lastname</th><th>Email</th><th>Course</th><th>Date-Time</th><th>Payment</th><th>Action</th></tr></thead><tbody><tr *ngFor="let item of items | async; let i = index;"><td>{{i+1}}</td><td><img src="{{item.payload.val().imageUrl}}" height="50px"></td><td>{{item.payload.val().firstname}}</td><td>{{item.payload.val().lastname}}</td><td>{{item.payload.val().email}}</td><td>{{item.payload.val().course}}</td><td>{{item.payload.val().timestamp | date: 'dd/MM/yyyy - HH:mm'}}</td><td>{{item.payload.val().payment}}</td><td style="text-align: center"><button (click)="onClickDelete(item)" type="button" class="btn btn-danger">DEL</button><button (click)="onClickPayment(item)" type="button" class="btn btn-success">PAY</button></td></tr></tbody> </table>
|
4. แทรกโค้ดหน้า index.html
| <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>AngularFirebaseStudent</title> <base href="/"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html> |

5. กำหนด app.module.ts และการ config firebaseimport { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AngularFireModule } from 'angularfire2'; import { AngularFireDatabaseModule } from 'angularfire2/database' import { FormsModule } from '@angular/forms' import { AppComponent } from './app.component'; import { environment } from '../environments/environment';
import { AngularFirestoreModule } from 'angularfire2/firestore'; import { AngularFireAuthModule } from 'angularfire2/auth'; import { AngularFireStorageModule } from 'angularfire2/storage';
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AngularFireModule.initializeApp(environment.firebase), AngularFireDatabaseModule, FormsModule, AngularFirestoreModule, AngularFireAuthModule, AngularFireStorageModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
6. กำหนดการทำงาน app.component.ts
import { Component } from '@angular/core'; import { AngularFireDatabase } from 'angularfire2/database'; import { Observable } from 'rxjs'; import { map } from 'rxjs/operators'; import { AngularFireStorage, AngularFireUploadTask } from 'angularfire2/storage'; import { tap } from 'rxjs/operators'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { items:Observable<any[]>; student:Student = new Student();
constructor(private db:AngularFireDatabase){ //สร้างการทำงานให้สามารถฟีตแสดงผลข้อมูลออกมา this.items = this.db.list('/customers').snapshotChanges(); } onClickSubmit(){ //สร้างโน๊ตใหม่ชื่อ customers ในกรณีที่ยังไม่มีสร้างใน db let ref = this.db.list('/customers') ref.push(this.student); //คือการโยนค่า student ใส่ลงไปทั้งก้อน } onClickDelete(item){ console.log("key:" + JSON.stringify(item)); let itemRef = this.db.list('customers'); itemRef.remove(item.key); } onClickPayment(item){ let itemRef = this.db.list('customers'); itemRef.update(item.key, {payment: 'Paid'}) }
} class Student{ firstname = ""; lastname = ""; email = ""; course = ""; imageName = ""; imageUrl = ""; payment = "Waiting"; timestamp = Date.now(); } |
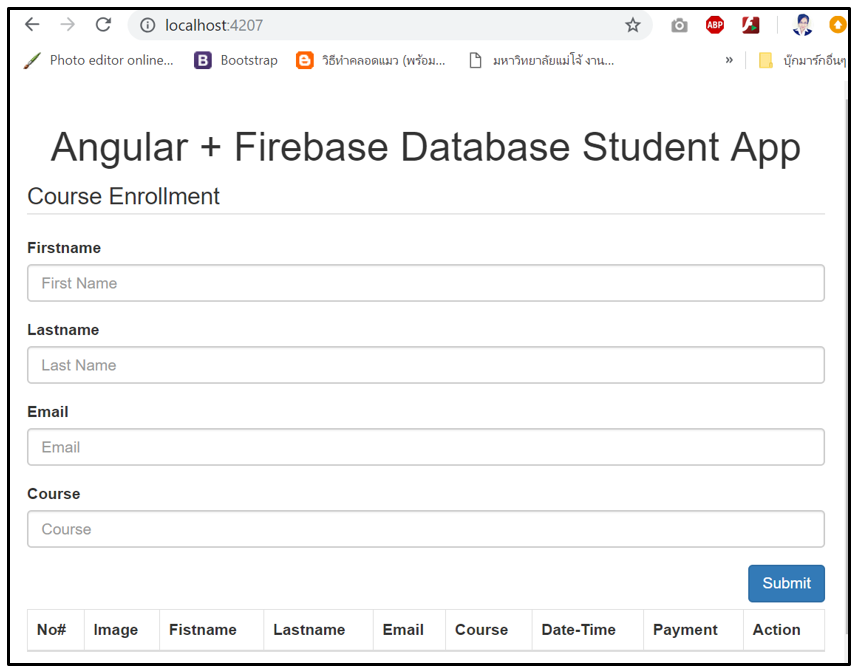
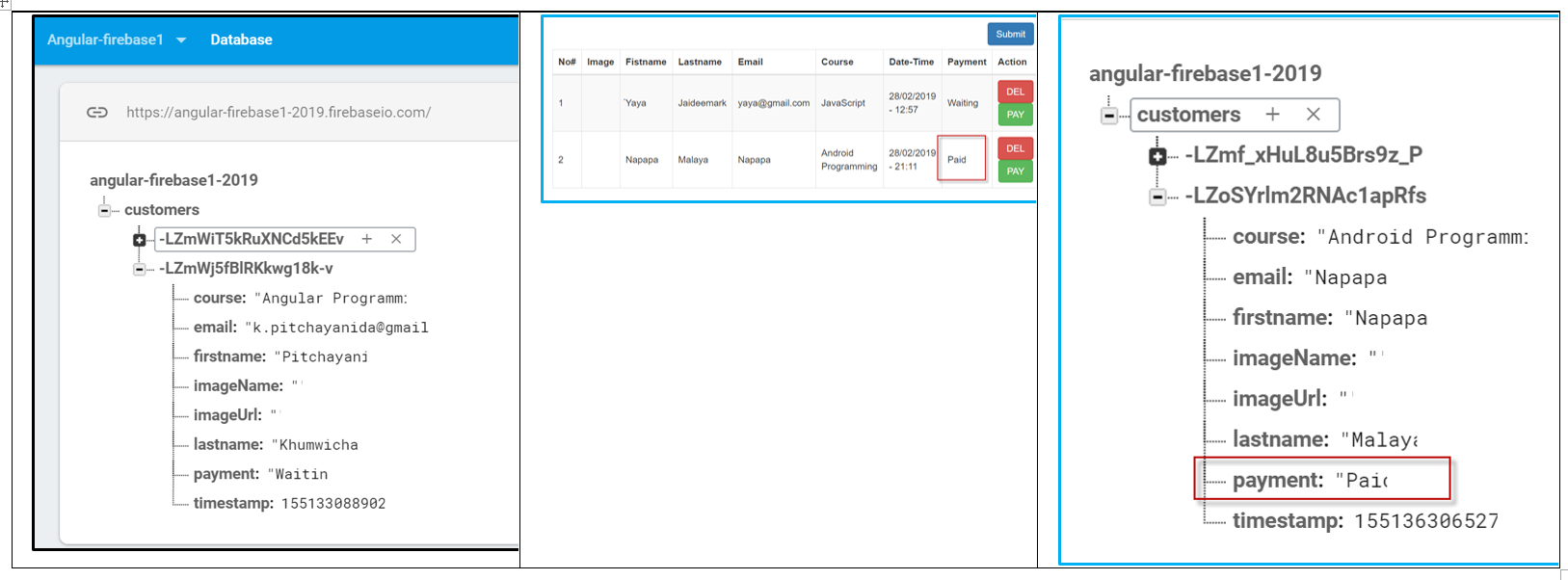
จากโค้ดการทำงานข้างต้นจะได้ผลลัพธ์การทำงานดังนี้
ใน Angular 7 นี้สิ่งที่ต้องศึกษาเพิ่มเติมคือ เรื่องของการประกาศยกเลิก Libary ใน API หลายๆ ตัวได้ยกเลิกการใช้งานและมีการโยกย้ายไปอยู่ในหมวดอื่นๆ แทน ยกตัวอย่างเช่น การทำงานของ @angular/http ได้มีการ เลิกใช้แล้ว: การส่งออกทั้งหมดของจุดเริ่มต้นนี้เลิกใช้แล้ว เลิกใช้ใน @ angular / common / http ซึ่งสามารถใช้งานได้ทาง HttpClientModule ทั้งนี้สามารถ อ่านเพิ่มเติมได้ใน https://angular.io/api/http และ https://angular.io/api/common/http/HttpClientModule
แนะนำข้อมูลศึกษาเพิ่มเติมที่น่าสนใจเกี่ยวกับ Angular